MCA 406 : Web Technologies Lab
| Lectures: 6 Periods/Week | Sessional Marks: 30 |
| University Exam: 3 Hours | University Examination Marks: 70 |
UNIT-I
- Write HTML code to provide intra document linking.
- Insert the “Calendar” object in a web page.
- Create a form with the following specifications
- Our form uses frames, one to hold the links bar at the op of the browser window.
- Other is a larger frame that provides the main view.
- The links bar should contain 5 links, which when clicked, should display the appropriate HTML file in the larger frame.
- Simulate the “notepad” help file in HTML.
- Write a Java script to differentiate between write() and writeln() methods. Also, depict how tag h1 in a Java script influence the output, while a "pre" tag is also attached to the script.
- Find the difference in hours between local time and Greenwich Mean Time using the ‘Date’ object in Java Script.
- Create a bank entry form using appropriate form elements. The account number must not be visible on the screen. The name and address must be stored in one place. There must be a text box showing the opening balance of the customer. The user should be able to make a choice of either a deposit (or) withdrawal transaction. Accordingly, when the user deposits (or) withdraws money, the opening balance must be updated using CREDIT/DEBIT button. The user should not be able to make any entries in the opening balance text box.
- Write a Java Script to update the information into the array, in the “onClick” event of the button “Update”.
- Create forms for the objects “stu_info”,”College” and “Experience”. Place textboxes for all the fields in the form “stu_info”. Create two tables for storing data for the “college” and “experience” forms and place textboxes for all the fields in a three row format. Place two buttons “update” and “retrieve” in the form “execute”.
- Create a web page for a shopping mall that allows the user to tick off his purchases and obtain the bill with the total being added up simultaneously.
- Use the suitable date functions to prompt the user for an integer between 1-31 and return the day of the week it represents.
- Write a script to find the duplicate elements of an array.
- Write validation functions for checking the alphabetic and number fields.
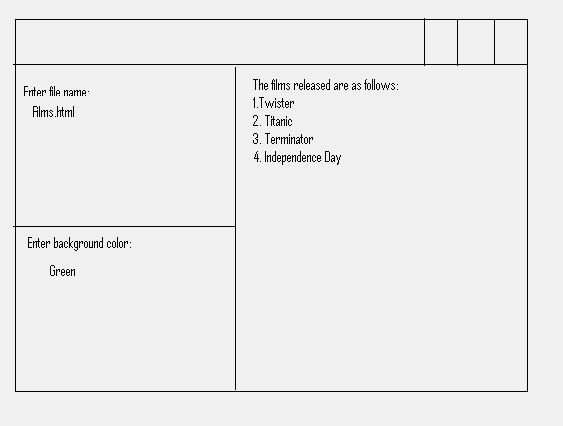
- Using the concept of “Nested Frames”, obtain the output as follows:
 The right hand frame must display the output of the file, that is entered in the top-left frame. The bottom left-hand frame displays the selected background color.
The right hand frame must display the output of the file, that is entered in the top-left frame. The bottom left-hand frame displays the selected background color.
- Create a home page for “Cyber book stores” that will display the various books available, the authors and prices pf the books. Include a list box that contains various subjects and a “submit” button, that displays information about the books on the subject required by the user.
- Create a HTML form that interacts with the user. Collect first name, last name and date of birth and display that information back to the user.
- Write a script which generates a different greeting each time the script is executed.
- Write a script that takes input from user and displays the same in upper case.
- Illustrate different types of filters on a sample text.
- Create an inline style sheet.
- Illustrate the use of an embedded style sheet.
- Create an external style sheet to illustrate the “Font” elements.
- Create a file with HTML code and insert two anchors to point to a specific area in the code.
- Illustrate the creation of clickable images in HTML.
- With a suitable example, depict how we can align text and images using “table” tag.
- Simulate the “Clip Art” gallery of M.S.Word in HTML, using suitable tags.
- Using functions, write a Java Script code that accepts user name and password from user. Check their correctness and display appropriate alert messages. Restrict the user to try only for a maximum of three times.
- Modify the above program that suits the following requirements:
- After a lapse of 15 seconds, the password should be generated automatically.
- For impatient users, place a button that displays the passwords immediately without waiting for 15 seconds.
- Write a script to open a new window, after clicking a button named “New”. After displaying the new window, the original window should be closed automatically. Write an application to create a “customer interaction form”, that accepts the name, age and salary of a customer who approaches the bank to obtain education loan for their children. He should furnish details about his marital status and children. Accept this information in textboxes and two check boxes. Display whether the customer is eligible for the loan (or) not, based on the furnished information.
